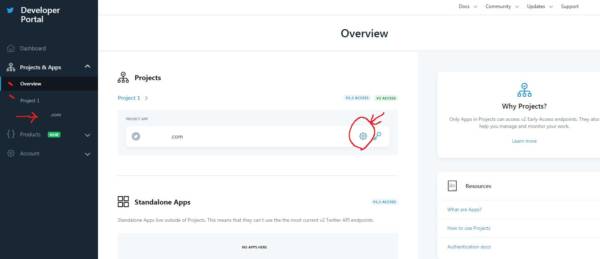
「Dreamweaverでコーディングなしでサイトを構築する」という気になる記事がありました。
仕事でもDreamweaverを使用しているので気になります。今使っているバージョンはcs5で、たまにccも使いますが、勉強する程度です。ccを使っていて思うのがコンパネの位置の違いと、cssを設定する場合の手順。かなりちゃう、まずはそこで、え?え?え?どこよ~ってなります。二時間もすればなれます。
で、話はそれましたが、Dreamweaverでコーディングなしのサイトつくりです。

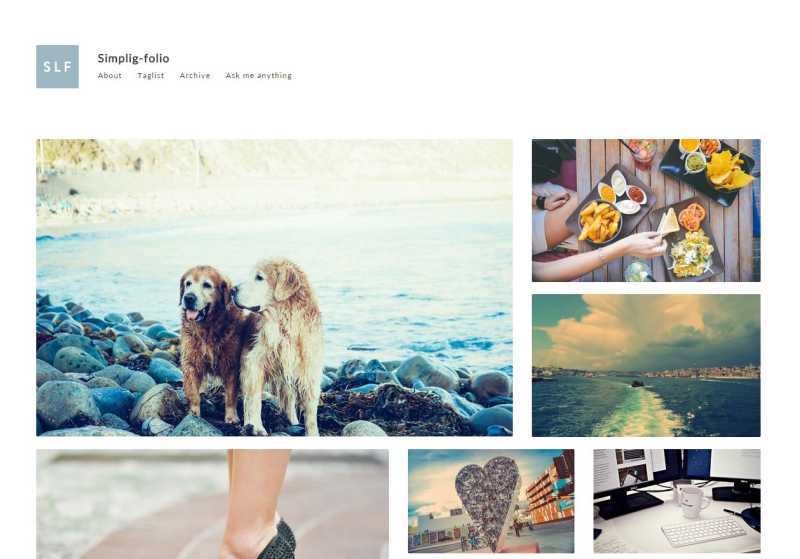
で、できたサイトが下。今風のオシャレなサイトですね~。しっかりレスポンシブにも対応しています。最新の機能ばかりという感じではないですが、CCになれると得することが多い感じですね。つかいたいな~。

最近、web、ホームページやサーバー、そしてネットストアなど色んな相談ごとがあります。話をきいていて、「簡単」と説明にかいてあるけど、サイトの構築になると「簡単じゃなかった」という話ばかりです。簡単で何も設定がいらないならいいんですが、実際は少し、ほんの少しですよ。専門的な知識があったり、容量を得た人でないと難しい場合がほとんどのようです。
今回の記事もDreamweaverを触っている、webの仕事をされている方には楽しい情報です。こんなお試し情報大歓迎!勉強になります。が書かなくてもいいけど選んで設定するのは書くのとあまり変わらないように思いました。やっぱり基本的な用法がわからないと選べないわけです。
簡単設定といううたい文句にも注意しないとなぁ。